Designing The Experience
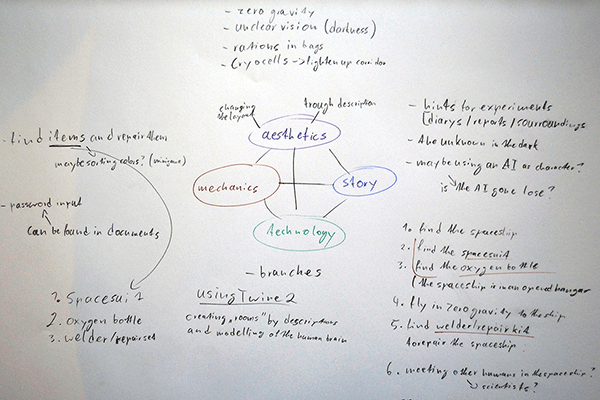
To design the intended experience I created a Mindmap based on Jesse Schell's four base elements of Games.
To achieve this experience, I began asking myself “What are the characteristic elements of this experience? How can I integrate these into the story, mechanics and technology?”
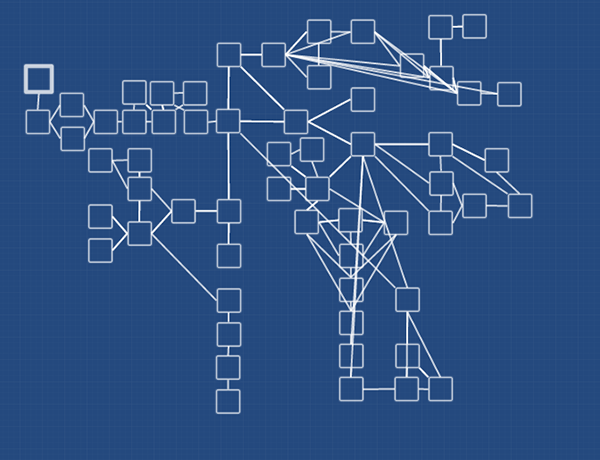
One important aspect was writing while having to imagine what is going on in the player's head. The writing could variate from giving generally less information to make sure the player fills in the blank and trickle information over time.