My Contribution
During this project I specialized in Tech Design, working on level mechanics, game modes, as well as designing and implementing parts of the UI.
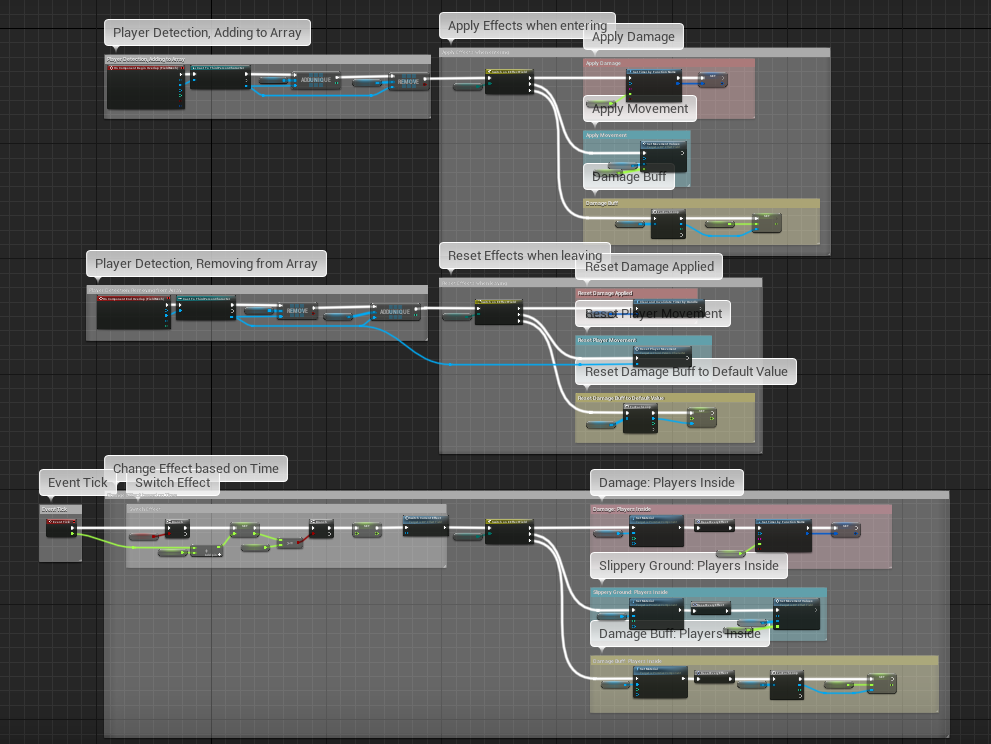
My tasks on this project included:- Prototyped and implemented interactive level mechanics for the Level Designers.
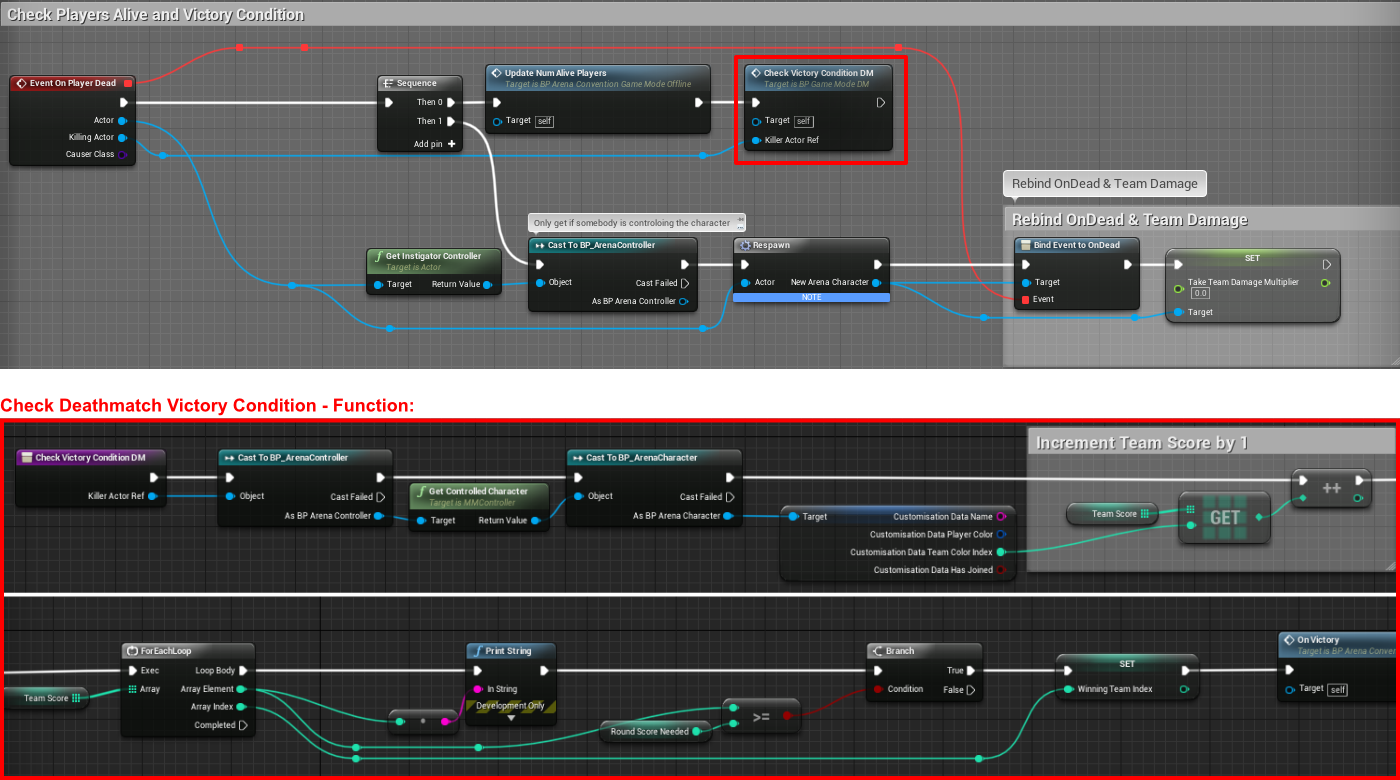
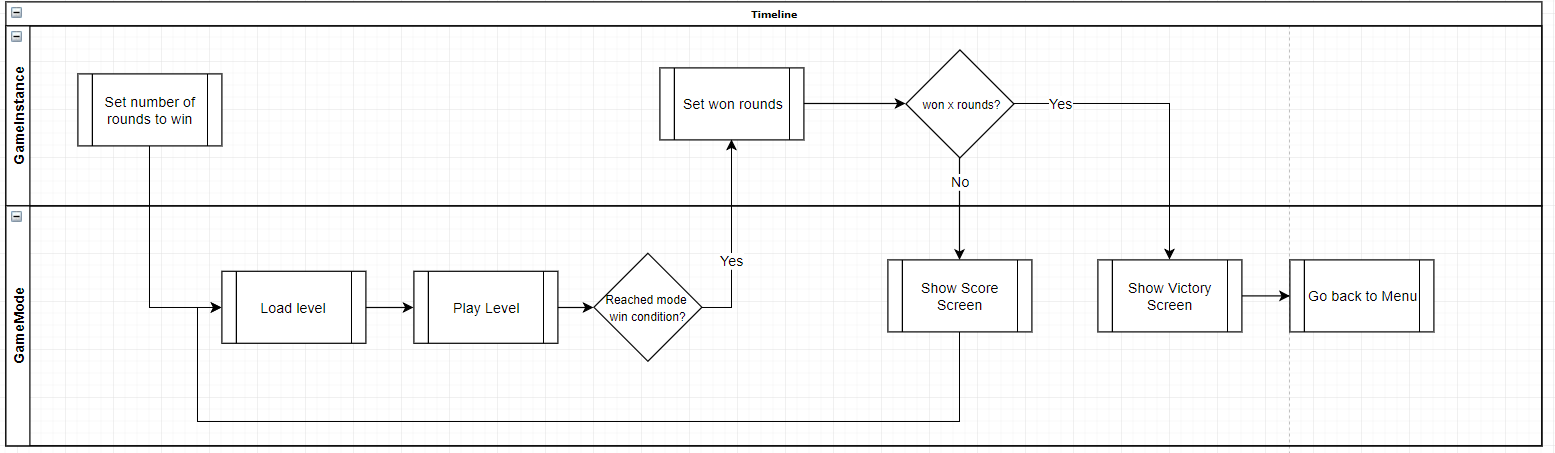
- Working on the overarching systems while keeping the game stable (Game Modes, Round System, keeping score etc.)
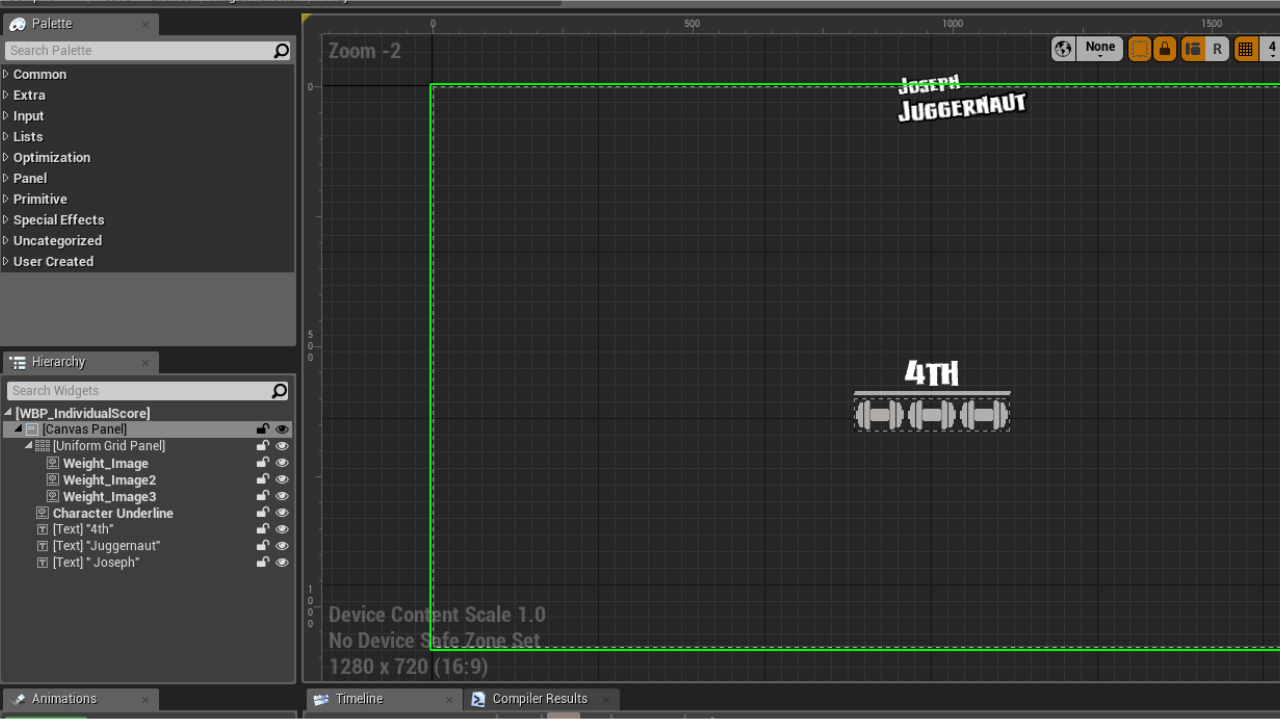
- Designing and scripting modular UI elements like the Score & Victory screens and various transitions.
- Maintaining a clean game script for good game performance. Working with Switch hardware constraints